개발 못해요! 그냥 못해요
[인터랙션 디자인] 기본 개발 환경 & 플러그인 설치 본문
기본 개발 환경 & 플러그인 설치
1. visual studio / html을 이용해서 진행
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background:rgb(137, 220, 255);
}
</style>
</head>
<body>
HELLO
</body>
</html>
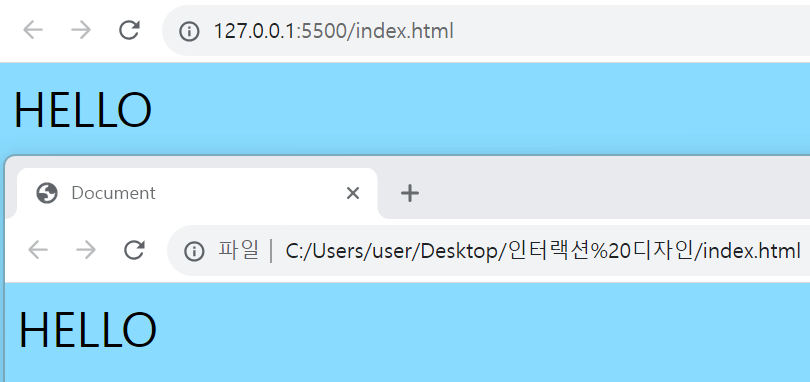
2. Live server 라이브러리

이를 통해 파일의 경로가 아닌
아이피 주소 + 포트 번호 + 파일명으로 보이게 됨
화면에서 바로 업데이트 되는 걸 확인 할 수 있음
3. Live Sass Compiler

원래 css 파일 적용 방식
<link rel="stylesheet" href="/style.css"/>라이브러리 사용 시
Generated:
c:\\Users\\user\\Desktop\\인터랙션 디자인\\style.css.map
c:\\Users\\user\\Desktop\\인터랙션 디자인\\style.css
--------------------
Watching...
--------------------

항상 CSS만 사용해왔는데 SCSS를 처음으로 사용해본다...!
훨씬 직관적이고 변수를 지정할 수 있다는 점에서 편리하다고 한다
더 자세한 내용은 직접 실습해보면서 기록해보도록 하겠습니다!
'Study > HTML + CSS' 카테고리의 다른 글
| [인터랙션 디자인] 글이 많은 웹사이트 제작 1 (0) | 2023.10.06 |
|---|

