[UX/UI] 클론 디자인
💡클론 디자인 이란?
프로그래밍에서의 클론코딩과 비슷한 개념으로, 실제 존재하고 있는 페이지를 동일하게 구성해보는 작업
기존의 잘 만들어진 UI 디자인을 눈에 익히고 스스로 만들어 보는 활동은 좋은 레이아웃을 만들어 나갈 수 있다는 장점!
크게 앱과 웹이 있고 앱은 또 안드로이드/iOS 웹은 PC버전 모바일 버전 반응형 등등... 생각보다 다양하기 때문에
여러가지 클론 디자인을 진행해보면 디자인 패턴 같은게 보이고 말 그대로 "보는 눈"이 생기는 것 같다..ㅎㅎ
그치만 이미 만들어진 서비스는 생각보다 만들어야할게 많아서 시간이 꽤나 걸린다는 점
앱과 웹 둘다 만들어 보면 좋을것 같아서 앱은 카카오페이 / 웹은 Apple Store를 선택했다
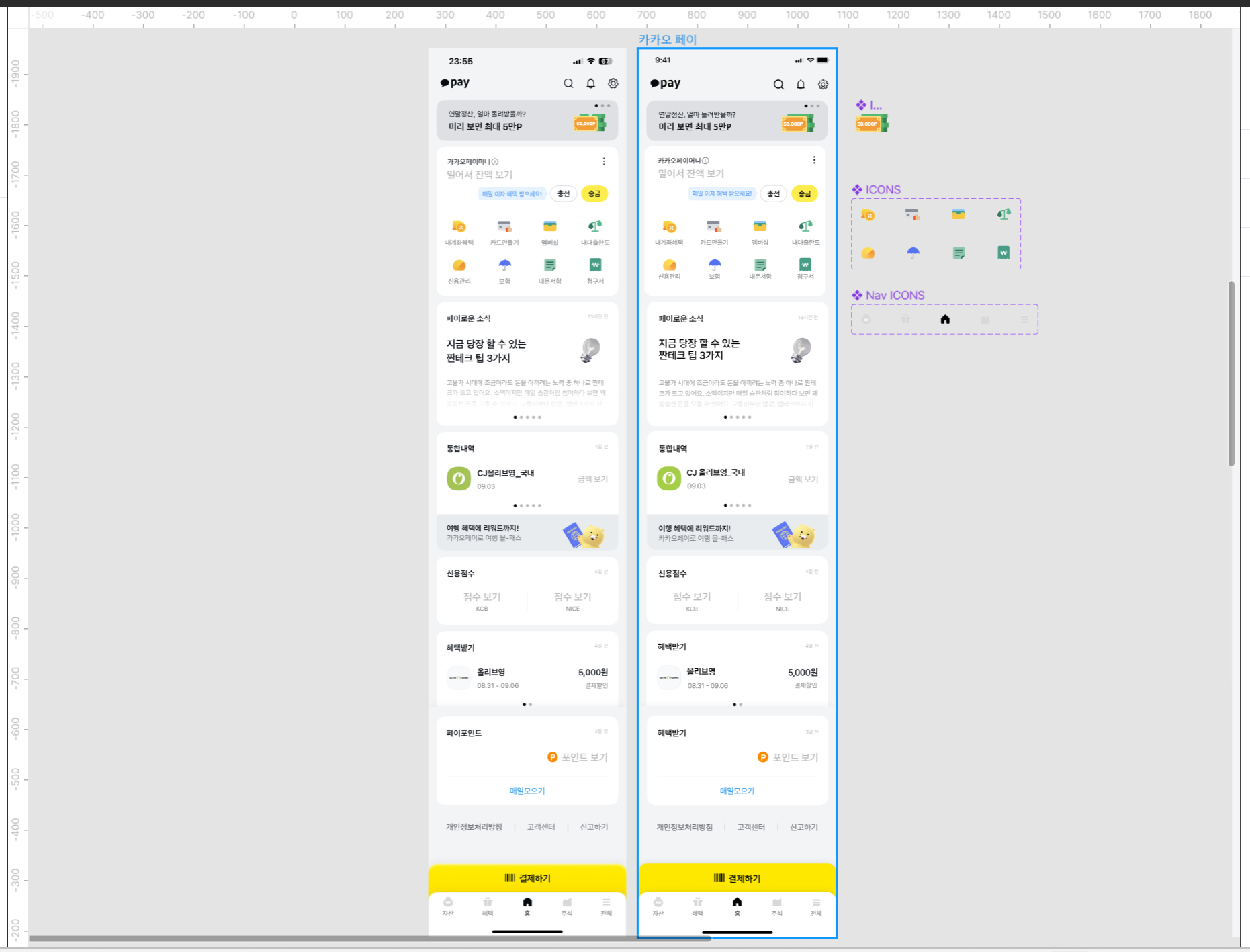
✅ 카카오페이
앱 디자인 시에 가장 상단에 시간,배터리 등을 표시하는 바가 존재하는데
이것 또한 직접 만들어보면 좋지만 효율을 위해서..! 피그마 커뮤니티에 들어가서
예를 들어 iOS Status Bar라고 검색하면 다양한 파일들이 나오는데 맘에 드는거 찾아서 복붙해서 쓰면 된다!

피그마 커뮤니티는 다른 금손들이 만들어 놓은 다양한 디자인 자료들이 있어서 자주 애용하면 도움이 많이 된다
https://www.figma.com/community
Figma Community: Explore templates, plugins, and widgets published by the community
Explore, install, use, and remix thousands of templates, plugins, and widgets published to the Figma Community by designers and developers
www.figma.com
* Layout Grid

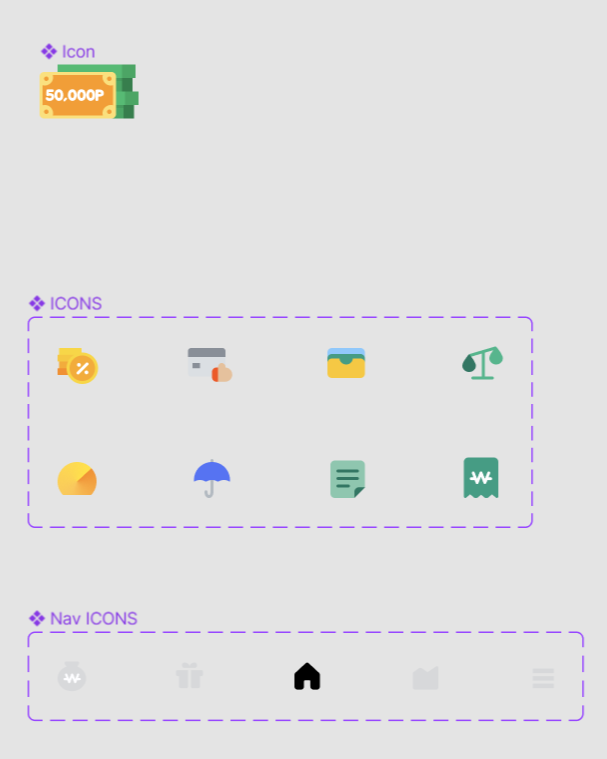
오른쪽이 클론 디자인을 진행한 건데 최대한 아이콘까지 다 만들어봤다...일러스트는 캡처해서 가져왔어요
너무나도 오래 걸렸지만 그만큼 뿌듯함..>!
간격은 Grid를 사용해서 얼마나 간격을 두는지도 같이 공부하면 좋다..!

만들기 전에는 되게 복잡해 보이고 막막했는데
막상 뜯어보면 단순한 도형,선으로 이루어져있어서 만들기 쉽다..!!
뭔가 더 편한 방법이 있을텐데 일단 수작업으로 다 만들어 봤다
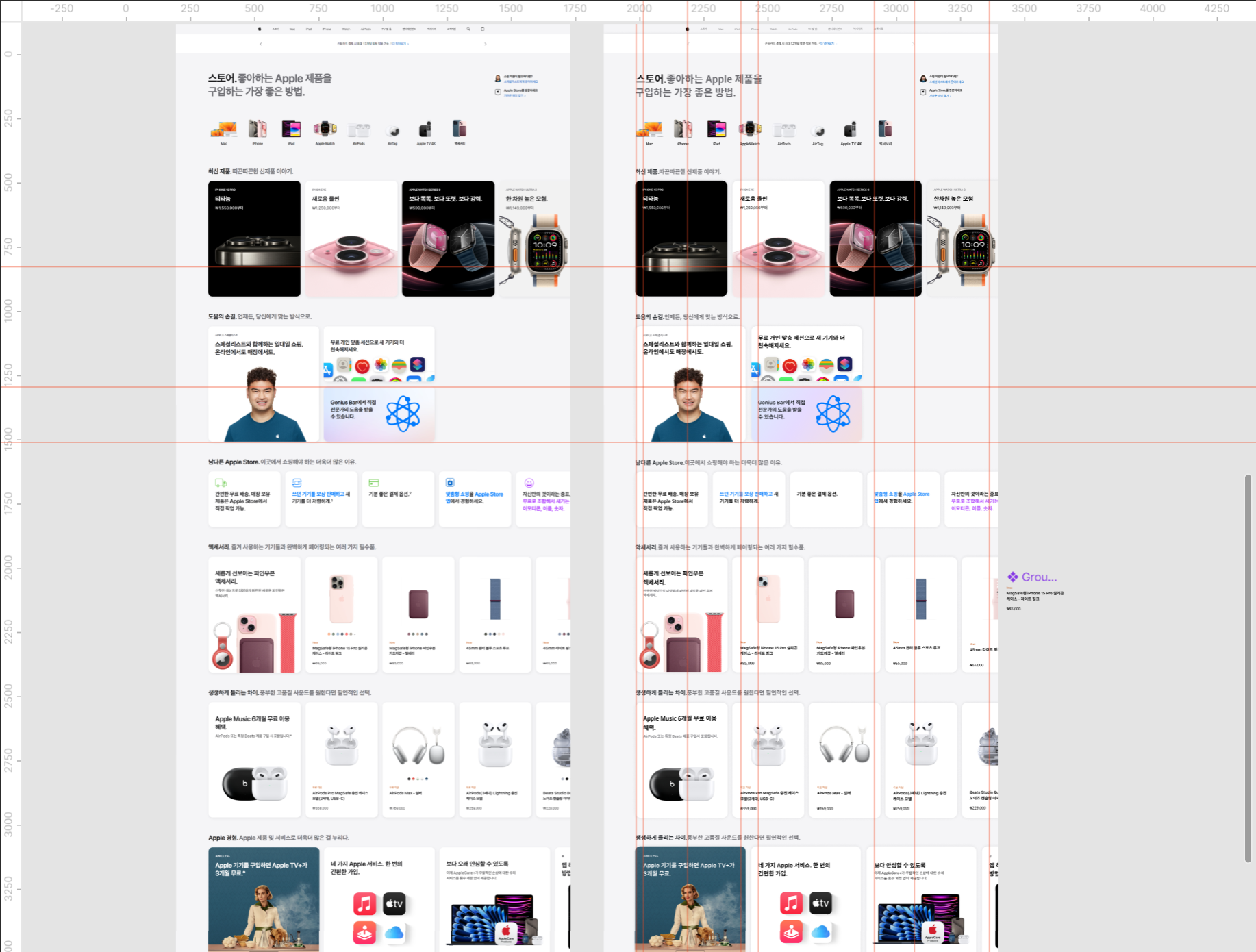
✅ Apple Store
에플 스토어는 사실 컴포넌트가 다 비슷비슷해서 어렵지 않았지만 텍스트와 이미지가 너무너무너무 많아서 힘들었다...

앱 디자인은 익숙한데 웹은 아직 낯설어서 그리드도 그냥 보이는대로 잡아서 진행했다
처음에 텍스트 색상을 추출할 때 캡처한 사진에서 추출했는데
이게 화질이 깨지면 정확한 색을 추출하기 힘들어서... 꿀팁은

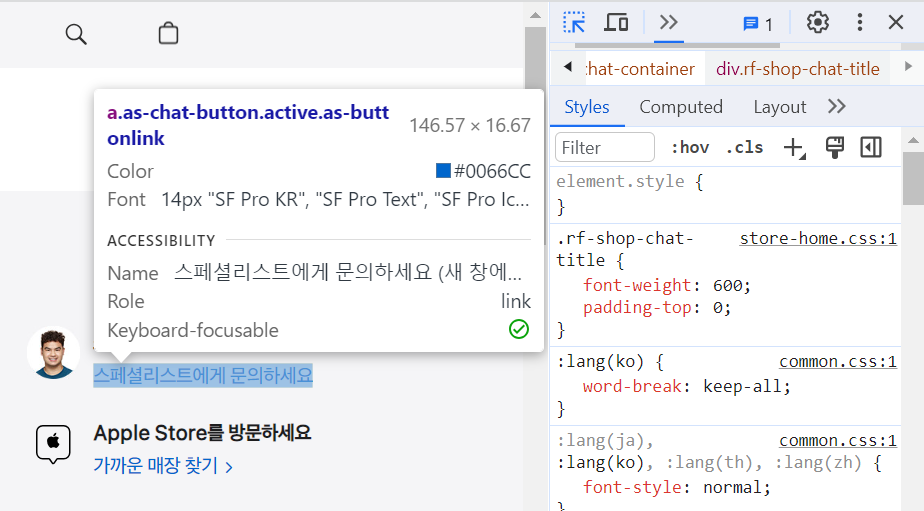
F12로 개발자 모드에 들어가서 상단에 화살표를 누르고 웹사이트에서 원하는 요소에 마우스를 올리면
저렇게 속성 정보기 나온다 폰트 크기,색상 등등등...
개발 해봤으면 당연히 알겠지만 저는 반쯤 만들다가 생각나서 몸이 고생했어요 ㅎㅎ!
애플 스토어는 아이콘이 별로 없고 이미지가 대부분이라 전체적인 구성에 집중해서 뜯어봤다
아자아자 아기 디자이너 화이팅...! ㅜㅜ
