[UX/UI] 피그마(Figma) 그리드 시스템 / 활용하기
💡그리드 시스템이란?
디자인의 기초적인 구조로, 레이아웃을 조직화하고 정렬하기 위한 체계적인 격자 형태의 구조다
그리드 시스템은 UX/UI 디자인에서 굉장히 중요한 요소다
이는 웹사이트, 앱 또는 디지털 인터페이스의 레이아웃을 일관되고 조직적으로 정리하여
사용자에게 더 나은 경험을 제공하기 위한 도구로 활용된다
일관된 간격과 위치에 배치할 수 있어 일관된 레이아웃 제공하고 일관된 간격과 정렬은 사용자에게 깔끔하고 직관적인 느낌을 전달해 시각적 조화의 효과도 볼 수 있다
프레임을 생성하고 그 프레임의 디자인 패널을 보면

Layout Grid를 찾을 수 있다
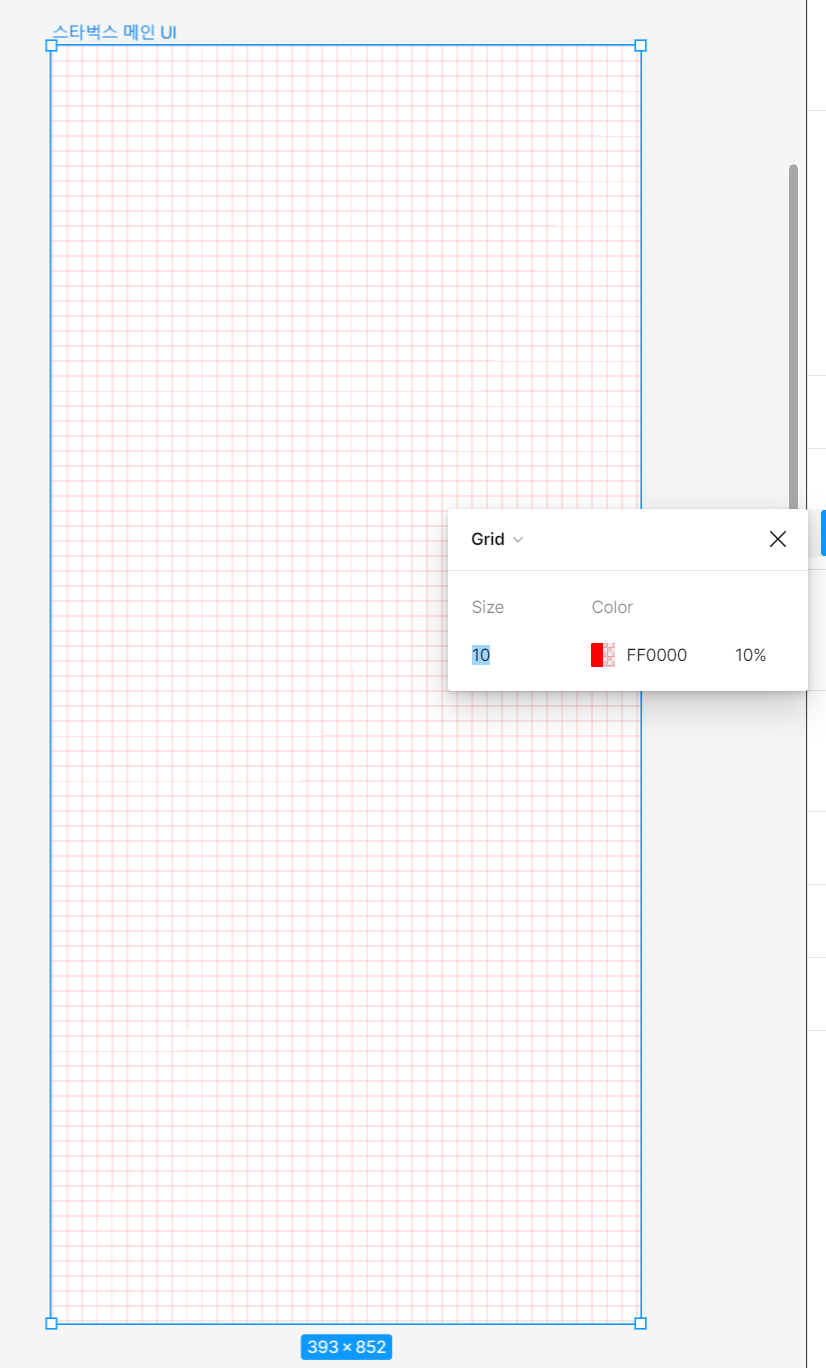
여기서 그리드를 설정하면 되는데 + 버튼을 누르면 자동으로 그리드를 생성해준다

보통 저렇게 가로 세로 다 있는 그리드 보다
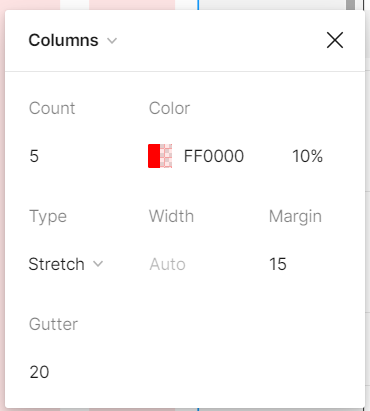
Columns를 사용한다

Count, Margin, Gutter 정도를 자신이 만드는 서비스에 맞게 수정해서 사용한다

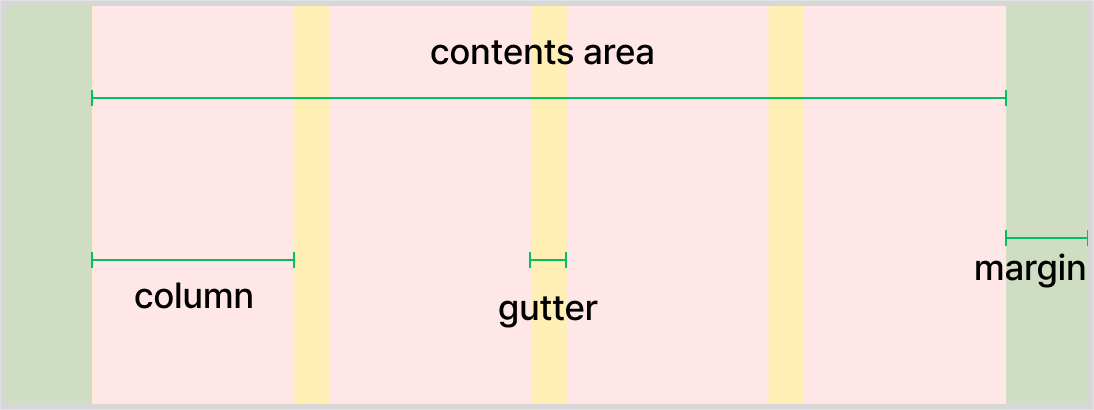
Count는 말 그대로 저 그리드의 개수를 나타내고 Margin은 여백을 말한다
Gutter는 그리드의 간격을 나타낸다
앱을 기준으로 설명하자면
운영체제가 크게 iOS 와 Android 두개로 나뉘는데
각각의 운영체제마다 제공하는 디자인 가이드가 있다
이러한 가이드에 맞추기 위해 그리드 시스템을 이용하는 것이 유용하다
https://m2.material.io/design/layout/spacing-methods.html#baseline-grid
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
Layout – Material Design 3
Layout is the visual arrangement of elements. It directs attention to the most important information on the screen and makes it easy for users to take action.
m3.material.io
https://developer.apple.com/kr/design/tips/
UI 디자인 기본 원칙 - Apple Developer
콘텐츠 형식 지정 기기 화면에 맞는 레이아웃을 생성하십시오. 사용자가 기본 콘텐츠를 확대/축소 또는 가로로 스크롤하지 않고 볼 수 있어야 합니다. 더 알아보기(영문)
developer.apple.com
언젠가 다 읽어보면 좋은데 일단은 그리드 시스템만 보자면
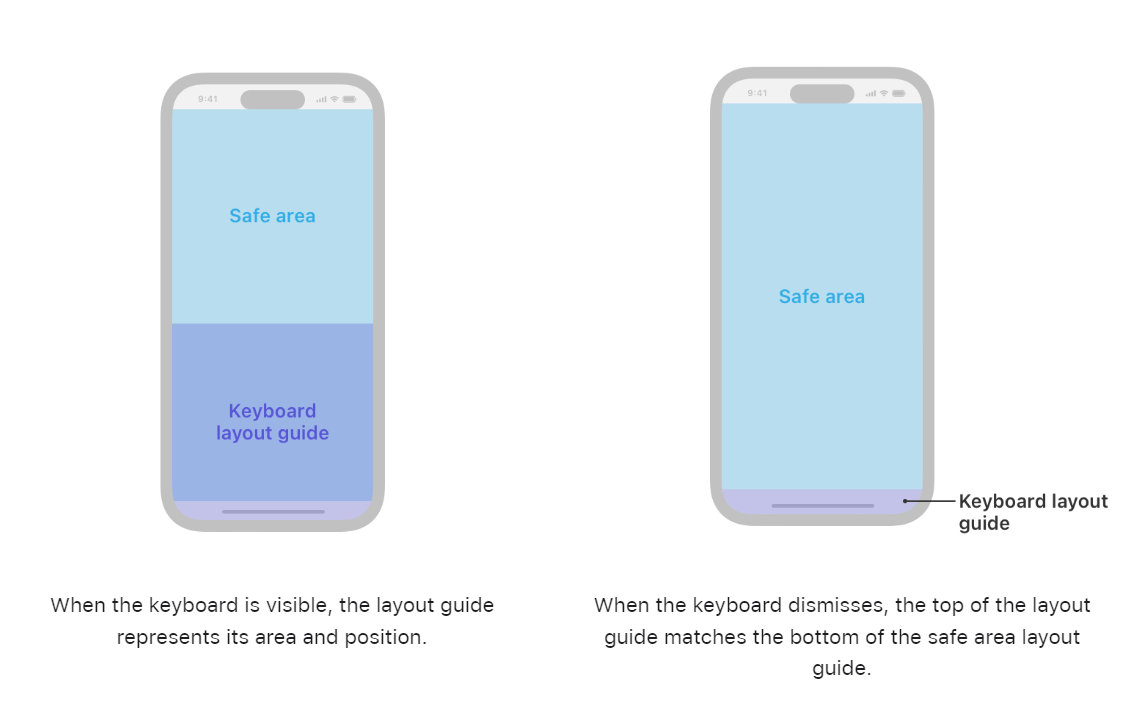
iOS


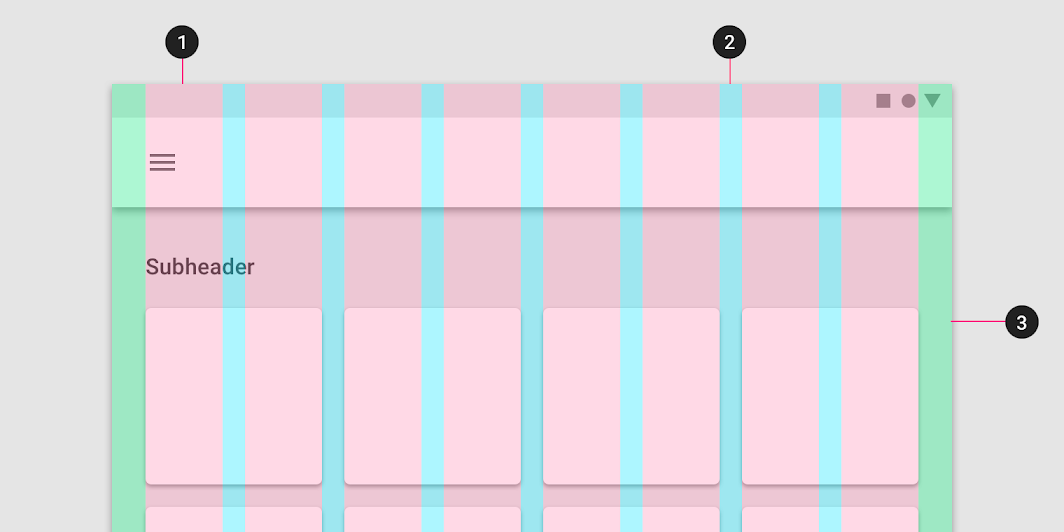
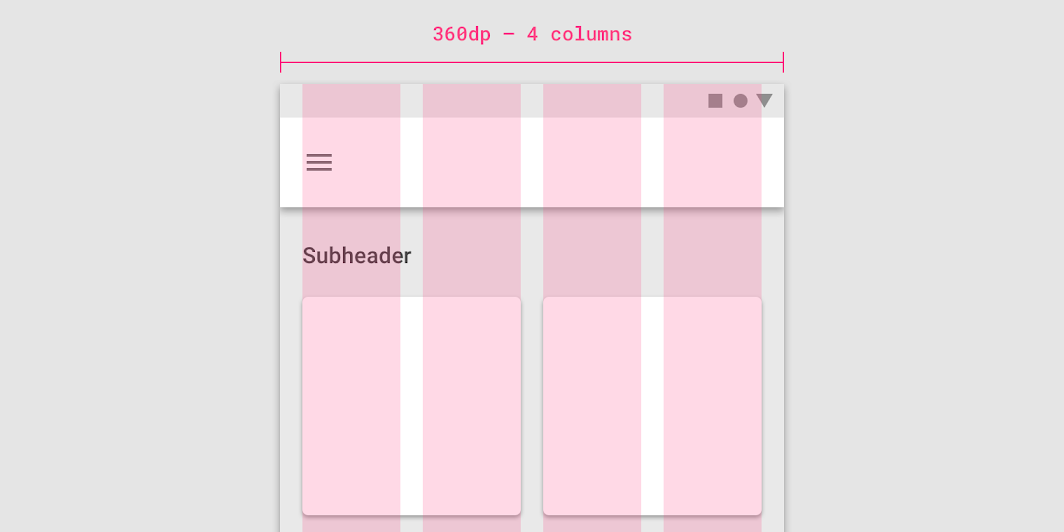
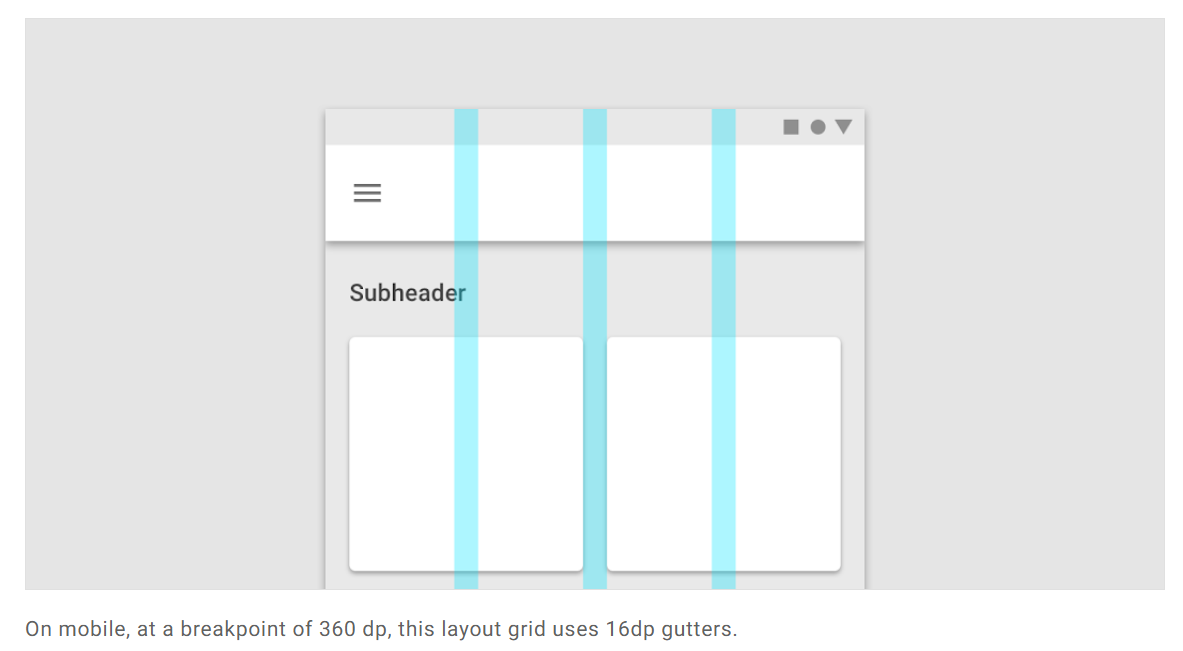
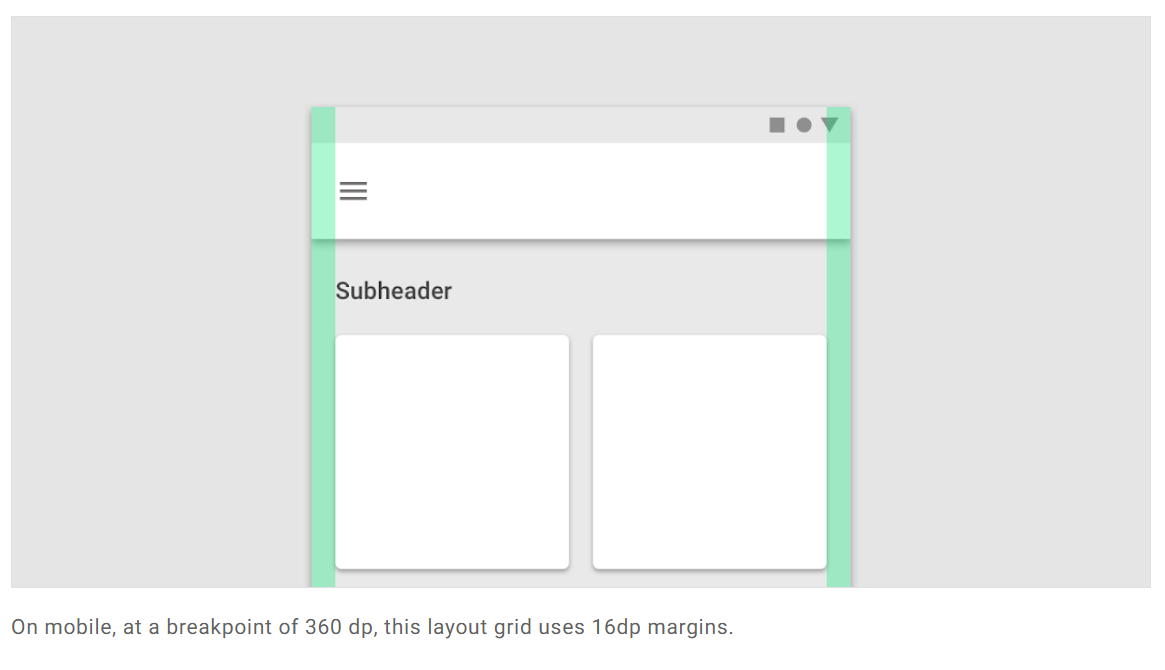
Android




안드로이드 모바일의 경우 Count 4, Gutter 16dp, Margin 16dp를 추천하고 있다
그치만 이건 가이드 라인일 뿐 필요에 따라 변형해도 괜찮다