[인터랙션 디자인] 글이 많은 웹사이트 제작 1

인터랙션 디자인 첫번째로 자기소개 페이지를 만들어 보도록 할건데
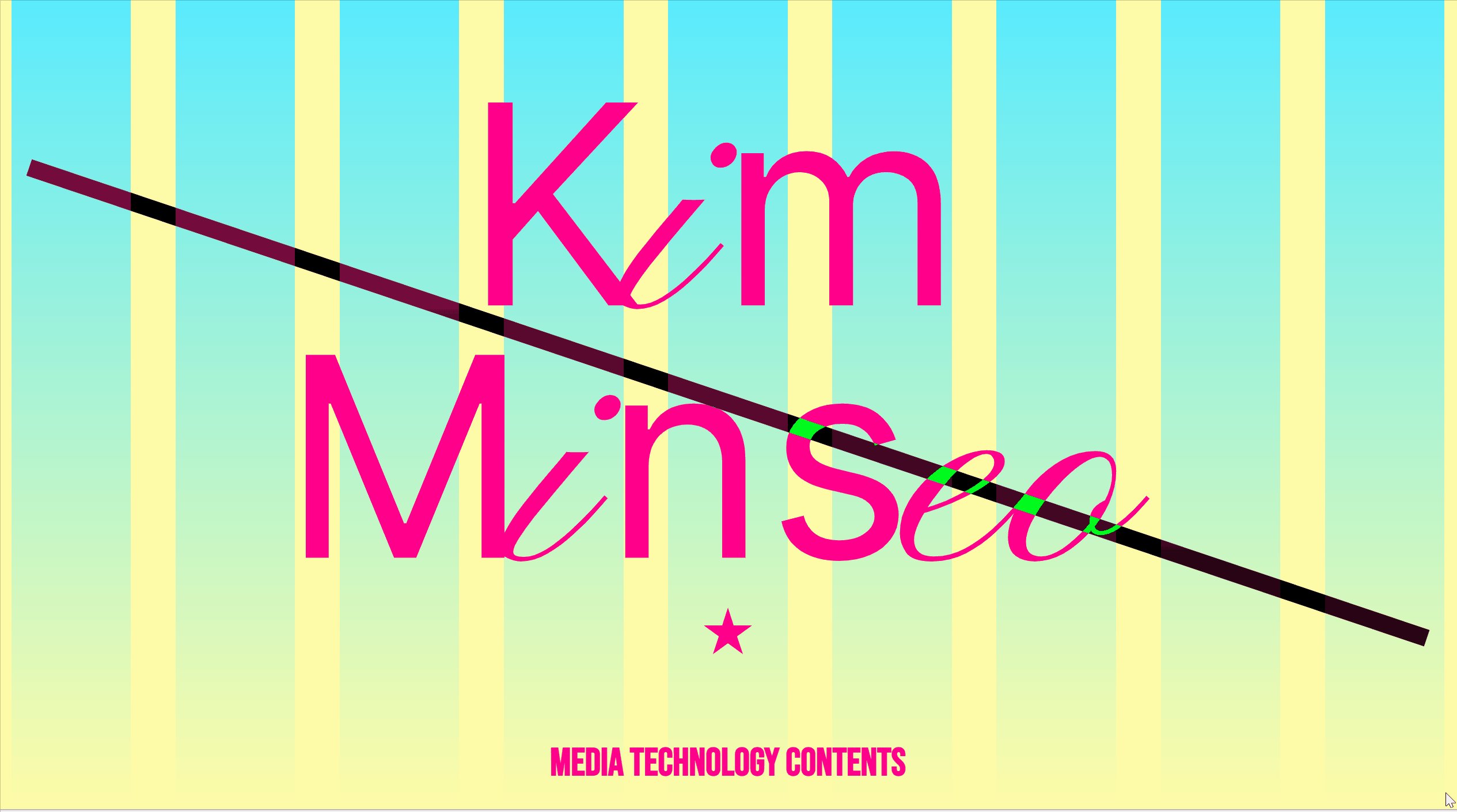
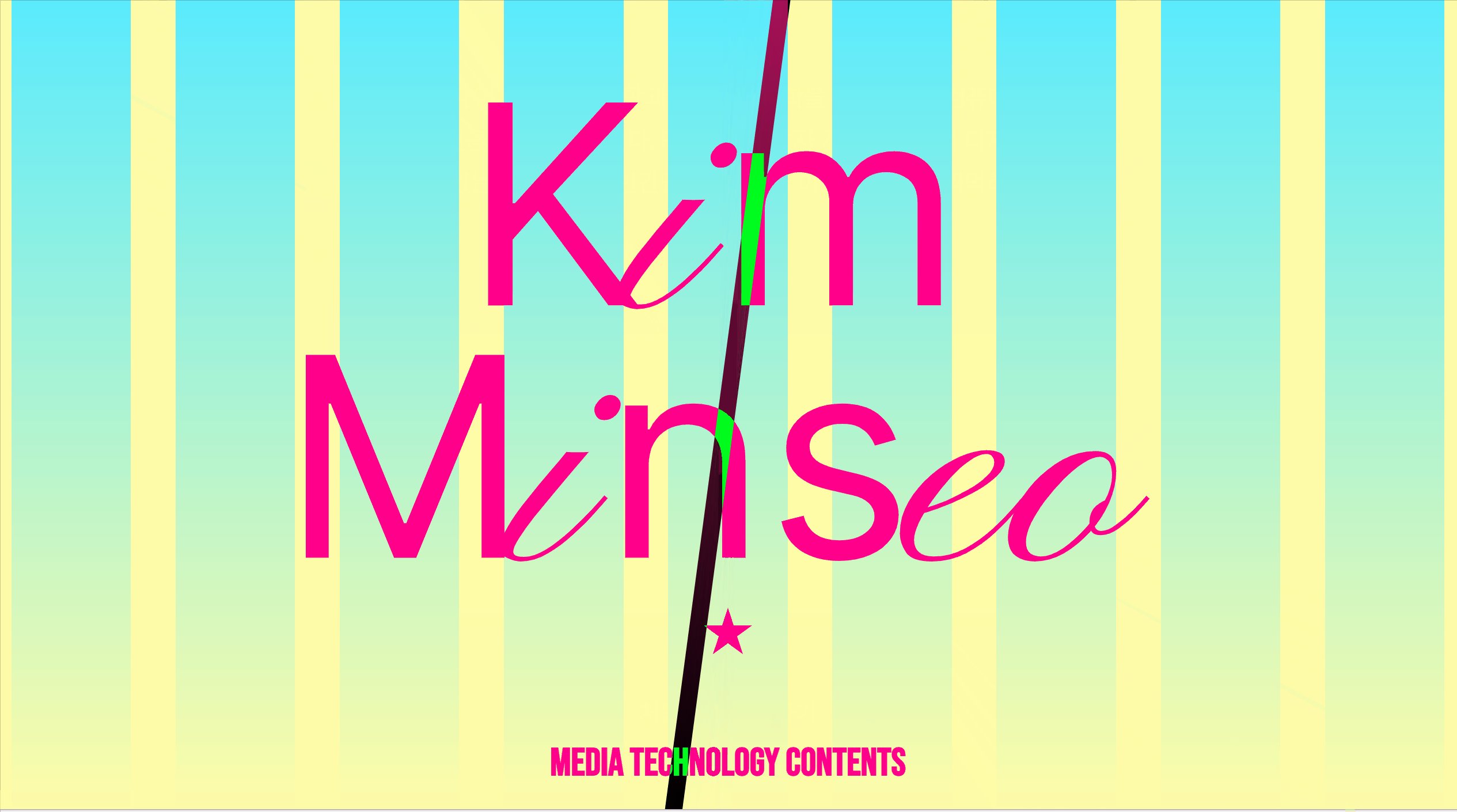
가운데 중심축을 기준으로 회전하는 선이 특징입니다!
✅ 기본 파일 구성

asset 폴더는 이미지 파일을 담고
style 폴더는 sass를 사용할 것이기 때문에 style.scss를 생성하고 저번에 설치했던 라이브러리를 실행하면
자동으로 맵핑되어서 style.css 파일을 생성해줍니다! 자세한 건 아래에서 계속 설명할께요
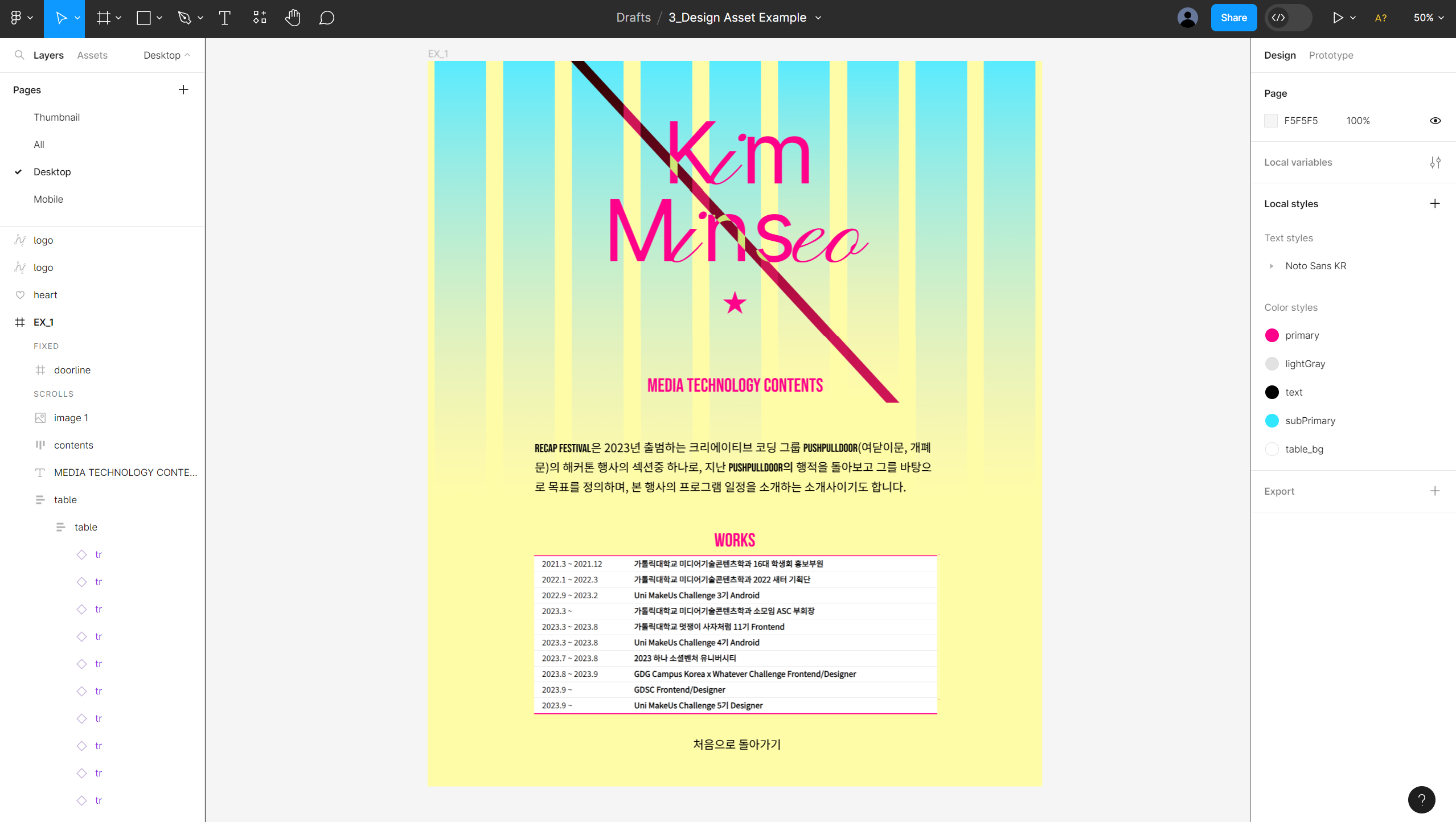
디자인 툴은 Figma를 이용해서 작업했습니다

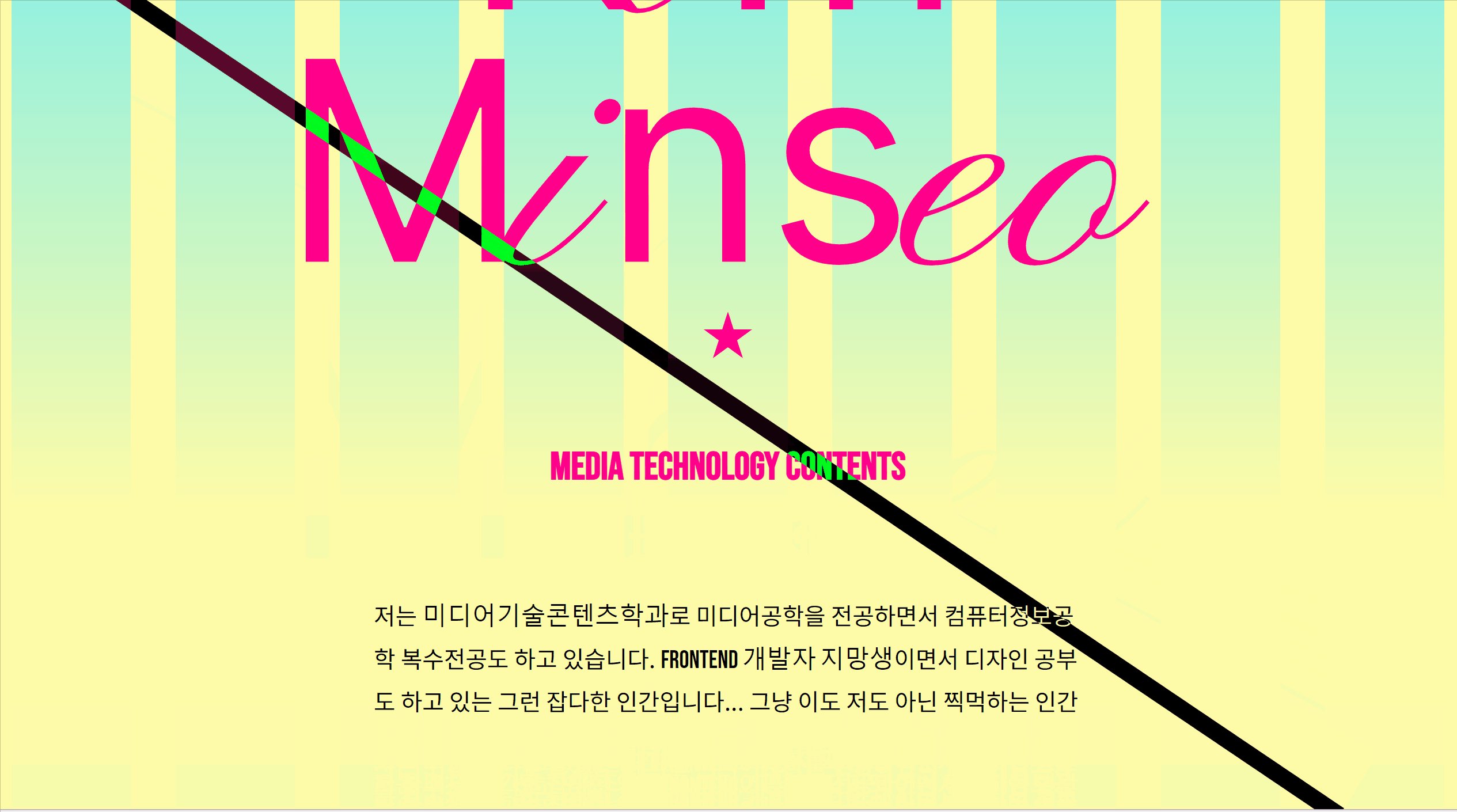
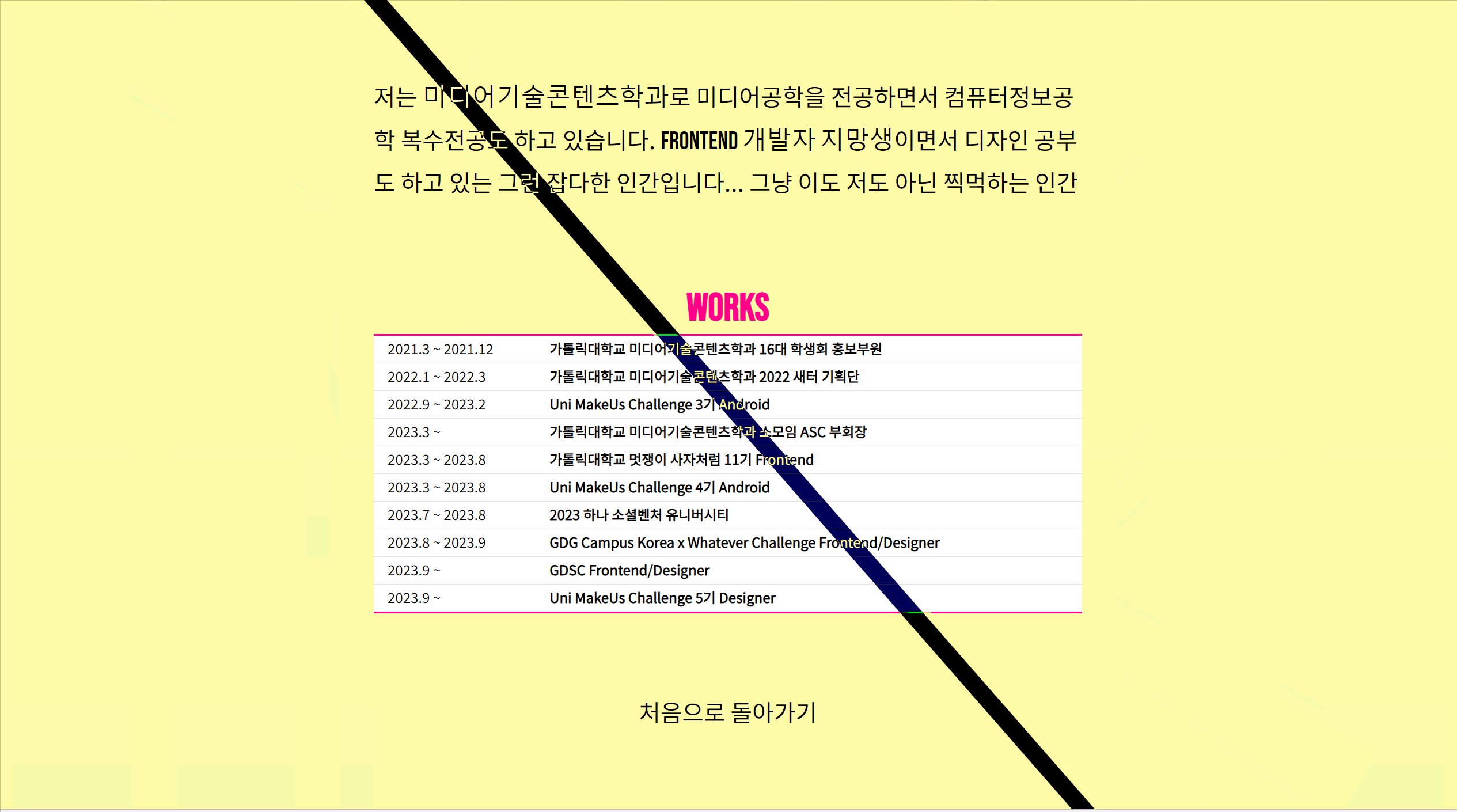
전체적인 디자인은 구성입니다
📌 index.html 기본 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kim Minseo</title>
</head>
<body>
<section class="background">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</section>
<section class="main">
<div class="logo-holder">
</div>
<div class="star-holder">
</div>
<div class="door-line"></div>
</section>
<div class="contents">
</div>
<div class="static-door-line"></div>
</body>
</html>태그를 이용해 구성을 나누어 주었는데
간단하게 정리하고 가면 html은 다양한 태그가 있는데
그 중 의미론적 태그는
<header>
<nav>
<main>
<article>
<aside>
<selection>
<footer>
가 있고 이건 그룹핑을 하기 위해 사용하는 태그들이다
가장 첫번째로 배경을 구현하기 위해 class가 background인 <section>태그를 사용했다
즉 피그마에서 보이는 노란색 배경이 이 부분이 될 것
그리고 그 안에 보이는 9개의 그라디언트 사각형을 나타내기 위해 <span>태그를 9개 작성한다
사이트에 처음 들어갔을 때 스크롤하지 않은 상태를 main화면으로 생각할 때 보이는 요소들이
이름 로고, 별 모양 아이콘, 학과 텍스트다
그래서 이 요소들을 감싸줄 main이라는 이름의 <div>를 작성한다
main 화면 스타일링
1️⃣ style폴더에 style. scss파일을 생성한다
2️⃣ body의 margin과 padding은 0으로 한다
*{
box-sizing: border-box;
position: relative;
}
body{
margin:0;
padding: 0;
}3️⃣ 모든 태그를 지칭하는 *에 box-sizing은 테두리를 기준으로 크기를 정하는 border-box로 하고
position은 relative로 한다
4️⃣ 그리고 전에 설치했던 Watch Sass를 활용할건데 비주얼 스튜디오 가장 하단에 보이는 Watch Sass를 누르면
실행이되고 자동으로 style.css와 style.css.map파일이 생기면서 자동으로 scss에서 작성한걸 css형식으로 바꿔준다!

<link rel="stylesheet" href="/style/style.css"/>그리고 <head>부분에 style.css 파일을 적용하는 코드를 작성해주면 기본 세팅 끝-!
일단 발행하고 나중에 수정해;;;