[UX/UI] 사용자 경험(UX) 디자인 / 피그마(Figma) 기초
💡사용자 경험 이란?
사용자 경험 (User Experience, UX)은 사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하게 되는 지각과 반응, 행동 등의 총체적 경험을 말한다
UX의 이해와 관점
인지적 관점 (Congnitive)
- 인간의 기억과 생각하는 구조의 이해
- 인간이 어떻게 하나의 정보를 받아들여 인지하고 처리하는가?
감각과 감성 (Emotion)
- 역동적이고 다면적인 감각능력과 경험발생 시점에서의 심리적 상태와 변화의 이해
- 어떻게 느끼는가?
사용자 맥락과 상황
- 경험 발생 상황과 외적 영향
- 사용자는 컨텍스트의 영향으로 외부 환경과 어떤 관계적 경험을 형성하게 되는가?
사용자 행위 (Behavior)
- 제품, 서비스 경험릐 물리적, 인지적, 사회문화적 현상의 해석과 상호작용
- 어떻게 행동하는가?
모바일 환경과 UX
모바일 분야는 전방위 산업 분야로 확산되고 있으며, 각 분야 개별 컨텐츠와 플랫폼, 그리고 디바이스를
중심으로 유기적 연결가 통합을 지속하고 있습니다
피그마 (Figma)
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
위에서 말한 UX/UI를 제작할 때 가장 많이 사용하는 툴입니다!
UX/UI 뿐만 아니라 다양한 디자인 작업을 할 수 있고 여러명이 함께 작업할 수 있다는 점이 큰 장점인 것 같습니다!
디자인 요소들을 코드로 바꿔주는 기능도 있기 때문에 디자이너와 개발자가 협업하기 좋은 툴입니다
또 따로 프로그램을 설치하지 않고 웹사이트에서 작업이 가능해 접근성이 좋습니다
✅ 피그마 전체 구성

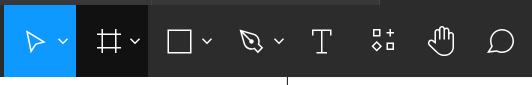
Tool Bar
화면 상단에 위치한 Tool Bar는 다양한 요소들을 생성할 수 있음

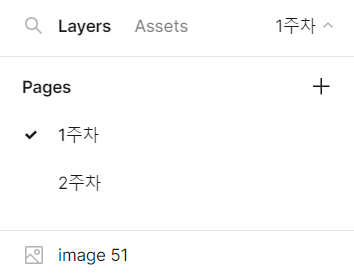
Layer panel
화면 좌측에 위치해 있고 생성한 요소들의 순서를 변경할 수 있음

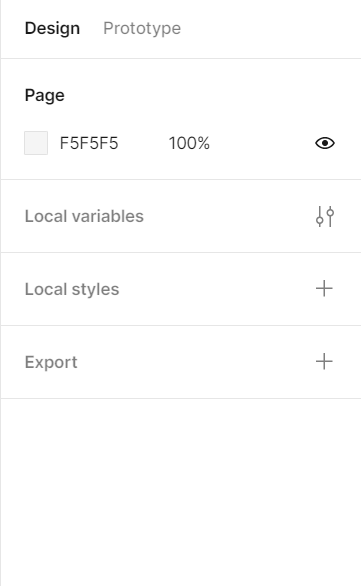
Design panel
화면 우측에 위치해 있고 요소들의 색상이나 위치 같은 특성을 설정할 수 있음

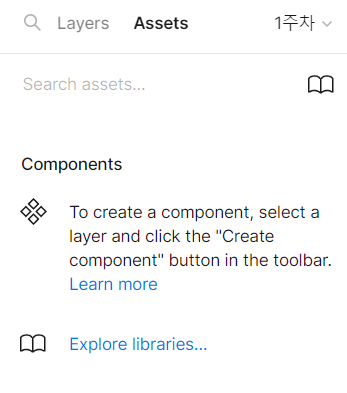
Asset panel
컴포넌트 제작 후 확인할 수 있는 패널

Tool Bar
요소를 컴포넌트화 시키거나 마스크를 사용할 수 있는 도구

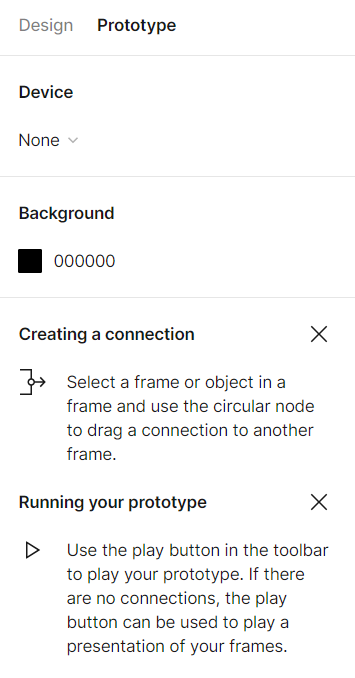
Prototype
만든UI를 확인할 수 있는 기능으로 디바이스를 지정해
실제 제품처럼 확인 할 수 있음
📌 피그마 주요 기능
섹션 (Section)
단축키 : Shift + S
프레임 정리할 때 사용

프레임 (Frame)
단축키 : F
디자인을 담는 캔버스 역할로 피그마에서 다양한 사이즈를 지원해줍니다
ex) iPhone 14, presentation 16:9 ...

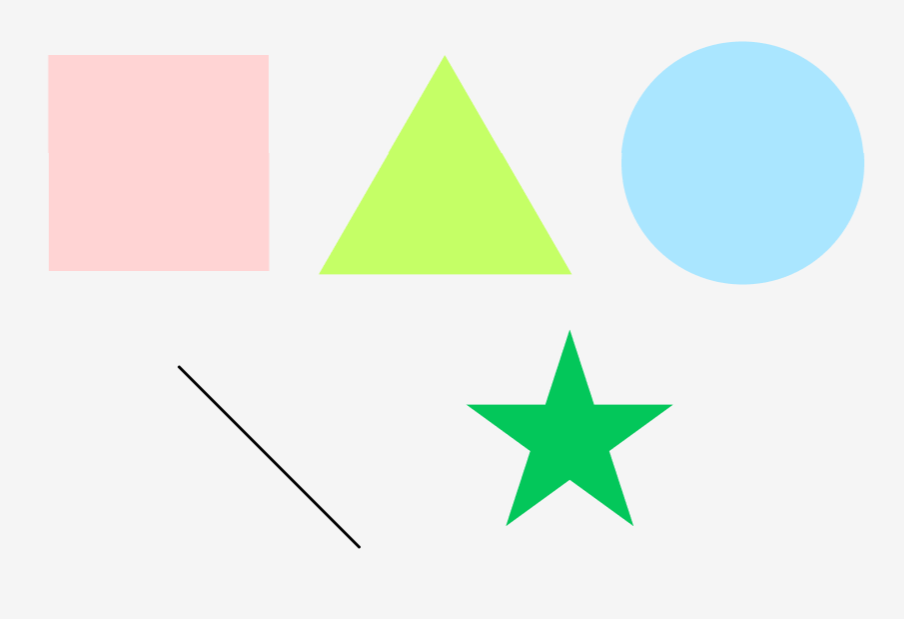
쉐이프 툴 (Shape tool)
단축키 : R(사각형) , L(선), O(원형)
사각형, 직선, 원 등 다양한 도형을 생성할 수 있는 툴입니다

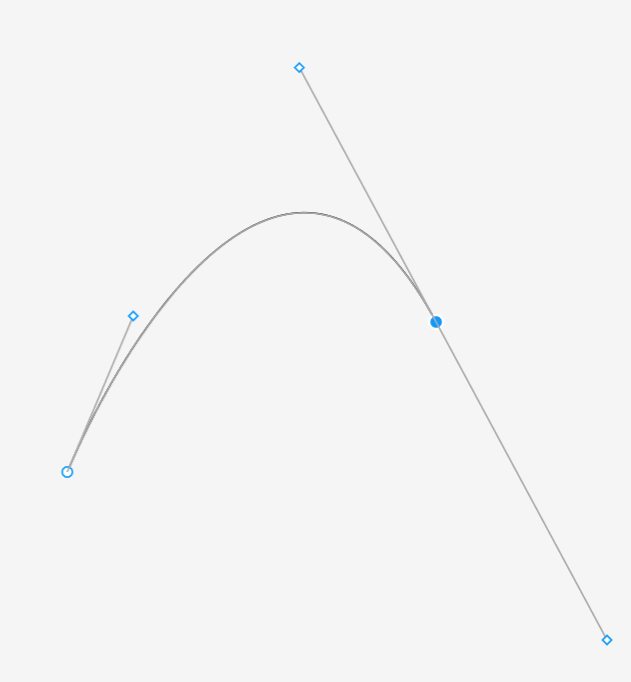
크리에이션 툴 (Creation Tool)
단축키 : P
펜과 펜슬 기능을 지원하고 자유로운 형태의 요소들을 생성할 수 있습니다
곡선 직선의 형태를 모두 표한 할 수 있습니다

텍스트 패널 (Text Panel)
단축키 : T
말 그대로 텍스트를 생성할 수 있는 기능으로 디자인 패널에서 크기, 폰트, 자간 등을 조정할 수 있습니다
폰트는 구글 폰트를 포함해 다양한 폰트들을 제공하고 있습니다

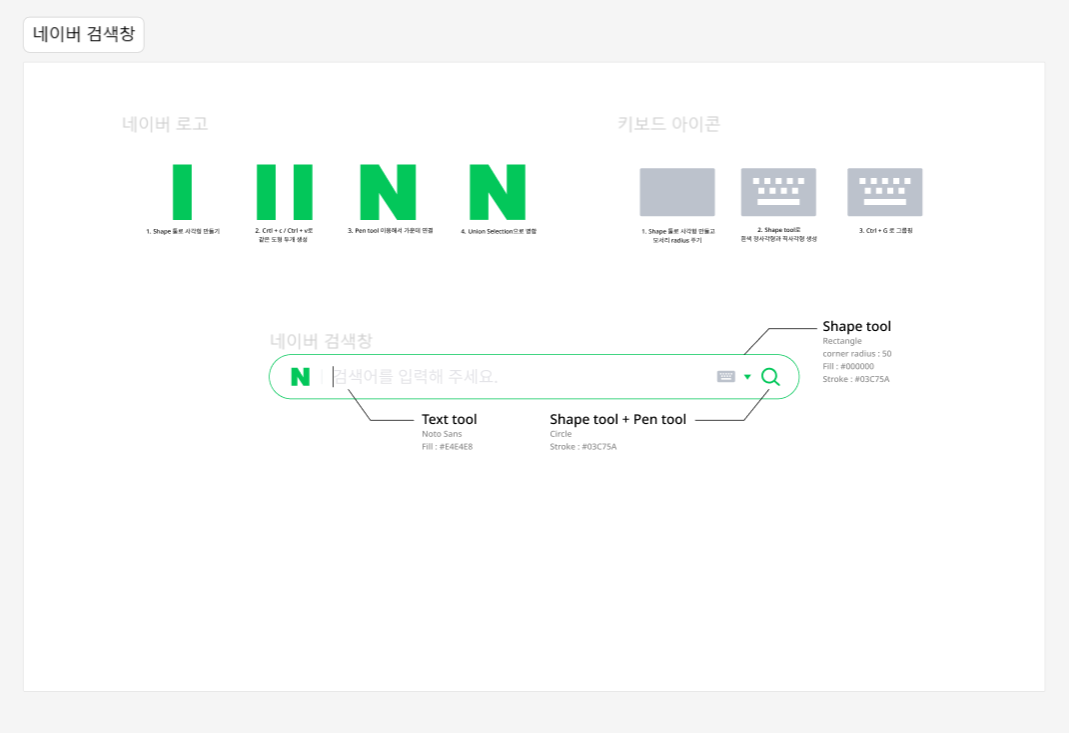
👉 주요 기능들을 이용해 네이버 검색창 만들기

섹션을 생성하고 로고, 아이콘, 결과물 각각의 프레임을 만들어주었습니다!
대부분 Shape 툴을 이용해 만들었고 각각의 속성 값도 간단하게 적어두었어요
글씨는 Text 패널을 이용해 만들었어요
로고나 아이콘도 거의 Shape툴을 이용했는데 네이버 로고의 경우 가운데 이어주는 면을
Pen 툴을 이용해 만들어 봤습니다!
사실 저런 로고들은 해당 사이트에서 ai나 Png 파일을 제공하는데 기초를 다져보고자
직접 만들어봤습니다!